前回のFUMUFUMUブログ構築のススメ(テーマ設定編)の続きで、サイトのページ、いわゆるフロント部分の作成の進め方についてお話します。
フローとしては以下の赤字の部分です。
- テーマの選定
- テーマのカスタマイズ(設定変更)
- プラグインの導入
- テンプレートとパターンの作成
- ブロックだけで作成できなかった部分の構築(css、jsの追加)
テンプレートとパターンの作成
まずはテンプレートとパターンの作成を進めていきます。
構築の手間を減らすことができるよう、できるだけ少ないテンプレートで構築できるよう考慮してく作っていきます。後々手直しするときにもテンプレートが少ないほうが進めやすくなります。
テンプレートの作成
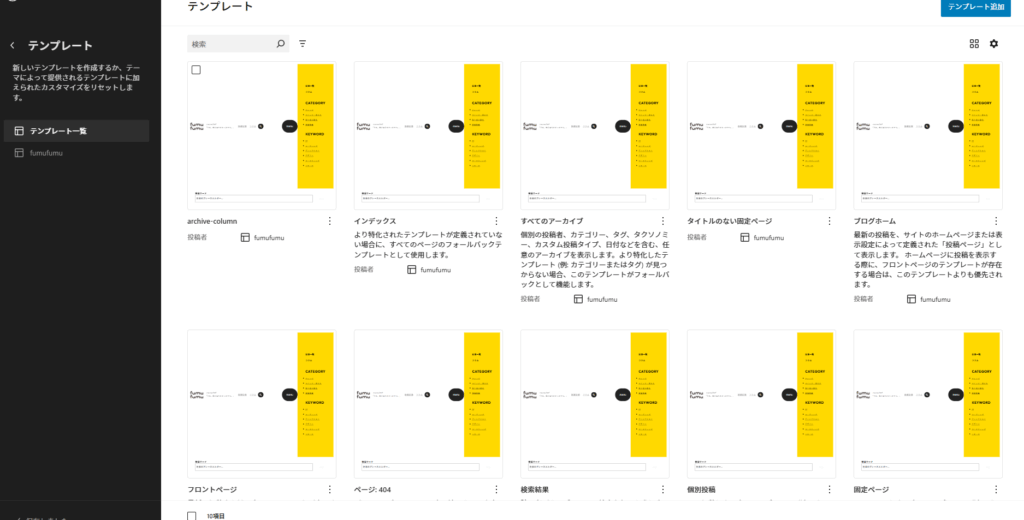
テンプレートは管理画面のエディターメニューから進めていきます。

すでに固定ページやブログホーム、詳細ページなどのテンプレートが用意されているので、それらを編集していきます。
まずは固定ページのテンプレートを作成します。
このサイトの固定ページは現状トップページのみですが、後々増えていく可能性も考慮して、簡易な構成にしておきます。
次にアーカイブページのテンプレートを作成します。
投稿の一覧は「ブログホーム」というテンプレートが使用されるので、そちらを編集していきます。
こちらはクエリーブロックを設置しただけのテンプレートになります。
そして、カテゴリーやタグの一覧ページ、検索結果ページも同じ構成になるので、内容をコピーしてそれぞれ作成していきます。カテゴリーやタグの一覧ページは「すべてのアーカイブページ」というテンプレートでどちらも表示できます。
コラムの一覧も同じテンプレートで表示してくれるのですが、パンくずにコラム一覧という文言を入れたかったので、今回は別のテンプレートを用意しました。
パターンの作成
次にパターンを作ります。今回はトップページも記事一覧を入れるので、ブログホームのクエリーループブロックをパターンに登録します。

パターンには同期と非同期がありますが、ブロックを入れる箇所によって表示内容が変わるので、今回は非同期で登録します。
登録したパターンをトップページの記事一覧とカラム一覧のところで呼び出して、設定をそれぞれの箇所に合わせて変更しました。
ブロックだけで作成できなかった部分の構築
ブロックには相対位置や追従などのcssでいうところのpositionプロパティの設定がないので、これらが必要なところについてはcss(必要に応じてJS)を記述していきます。
ハンバーガーメニュー
最初はナビゲーションブロックをそのまま使おうかと思ったのですが、カテゴリーやタグの一覧を表示したいとのことだったので、カテゴリー一覧ブロックやターム一覧ブロックが使えるようにグループブロックにclassを付け、cssとJavascriptを書いて構築しました。
中のパーツはブロックで作成しているので、cssで調整したのは外側のグループブロックくらいです。
▼css
.g-navigation {
position: fixed;
top: 0;
right: 0;
width: 100%;
height: 100%;
max-width: 560px;
padding-inline: clamp(20px, 5.3333333333vw, 40px);
z-index: 5;
transition: 0.5s;
transform: translateX(100%);
}
.g-navigation .wp-block-categories-list.is-category .cat-item a {
background-color: var(--wp--preset--color--white);
}
.g-navigation .wp-block-categories-list.is-tag .cat-item a {
color: var(--wp--preset--color--black);
}ハンバーガーボタンはボタンブロックを使用し、cssで見た目を調整しています。
※JSはクラスの切り替えだけなので割愛
▼css(※切り替え部分は割愛)
.navToggle {
display: block;
position: relative;
width: clamp(24px, 6.4vw, 48px);
height: clamp(24px, 6.4vw, 48px);
margin: 0;
cursor: pointer;
z-index: 10;
}
.navToggle .wp-block-button {
display: flex;
justify-content: center;
align-items: center;
position: relative;
width: 100%;
height: 66.6666666667%;
}
.navToggle .wp-block-button .wp-block-button__link {
display: block;
position: relative;
width: 100%;
height: 12.5%;
padding: 0;
background-color: var(--wp--preset--color--black);
font-size: 0;
pointer-events: none;
}
.navToggle .wp-block-button::before, .navToggle .wp-block-button::after {
display: block;
position: absolute;
left: 0;
width: 100%;
height: 12.5%;
border-radius: 10px;
background-color: var(--wp--preset--color--black);
content: "";
}
.navToggle .wp-block-button::before {
top: 0;
transform: translateY(0);
}
.navToggle .wp-block-button::after {
bottom: 0;
transform-origin: left top;
transform: translateY(0) scaleX(0.66);
}検索ボックス
コンテンツの上に被せて表示する必要があったので、cssとJavascriptを書いて調整しました。
パーツはブロックの組み合わせで作っているので、cssを書いたのはグループブロックをposition:absoluteにするところがメインです。
▼css(※JSはクラスの切り替えだけなので割愛)
.headerOverlayBox {
width: 100%;
padding-top: clamp(48px, 12.8vw, 80px);
padding-bottom: 80px;
background-color: #fff;
}
@media (max-width: 767px) {
.headerOverlayBox {
height: 100vh;
}
}
.headerOverlayBox .wp-block-search .wp-block-search__label {
display: block;
margin-bottom: 1em;
}
.headerOverlayBox .wp-block-search .wp-block-search__inside-wrapper {
flex-direction: column;
gap: var(--wp--preset--spacing--50);
}
.headerOverlayBox .wp-block-search input.wp-block-search__input {
border-color: var(--wp--preset--color--darkgray);
border-radius: 10px;
background-color: var(--wp--preset--color--base);
font-weight: normal;
}
.headerOverlayBox .wp-block-search .wp-block-search__button {
width: clamp(256px, 68.2666666667vw, 280px);
margin: auto;
background-color: var(--wp--preset--color--black);
}
.headerOverlayBox .wp-block-categories-list {
display: flex;
list-style: none;
gap: 0.75em;
}
.headerOverlayBox .wp-block-categories-list .cat-item a {
text-decoration: none;
color: var(--wp--preset--color--darkgray);
}
.headerOverlayBox .wp-block-categories-list .cat-item a::before {
content: "#";
}これらのcssとJavascriptをfunctions.phpで読み込んで適用させています(このために子テーマにしました)。
まとめ
今回は自社でブログを立ち上げるということで、WordPressを使ってブログサイトを構築しました。
ブロックエディタの機能が日に日に更新されていて、ブロックだけでできることもかなり増えたため、サイト構築にもあまりコードを書かずに進められた印象でした。
途中触れた通り、positionプロパティなど、まだまだ対応が難しいところがあります(テーマによっては対応されているものもあります)が、これから対応されていく可能性はあると思います。
そういったブロックエディターやWordPressの新機能についてもこのブログで紹介していければと思っています。