ブログの始まりということで、この記事ではブログをどのように構築したかについてお話しつつ、その時に使ったWordPressの機能についても少し説明していきたいと思います。
構築のフロー
構築については以下のフローで進めていきました。(いろいろ試しながらやったので厳密にはこの通りではないですが・・・)
- テーマの選定
- テーマのカスタマイズ(設定変更)
- プラグインの導入
- テンプレートとパターンの作成
- ブロックだけで作成できなかった部分の構築(css、jsの追加)
順を追ってお話していきたいと思います。
テーマの選定
テーマはサイトの要件に沿って決めるのが通常ですが、今回はできるだけデフォルトのブロックの機能を使って運用していきたかったのと、デフォルトテーマのほうが各所にある程度のスタイルが当たっているので、急に普段使っていないブロックの機能が必要になった時にも使いやすいだろうという考え、デフォルトテーマであるTwenty twenty-Fiveを選択しました。
実際、テーマの選定はサイトの種類(どのような機能を入れるか)によって変わってくるかと思います。今回は複雑なレイアウトや機能が特にないと感じたので、デフォルトテーマで進めました。
テーマのカスタマイズ(設定変更)
テーマを決めたら、テーマの設定をカスタマイズしていきます。
今回は余白なども細かく設定したかったので、theme.jsonを直接編集することにしました。
コンテンツ幅やフォントの種類は管理画面から設定するほうがやりやすいので、まずはそれらを設定したうえでtheme.jsonを編集することにしました。

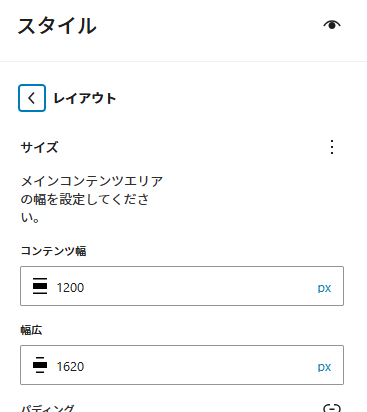
Twenty twenty-Fiveはコンテンツ幅が狭めなので、まずはコンテンツ幅を変更していきます。
今回は1200pxに設定しました。記事ページは読みやすいように親のグループブロックで別途設定しました。
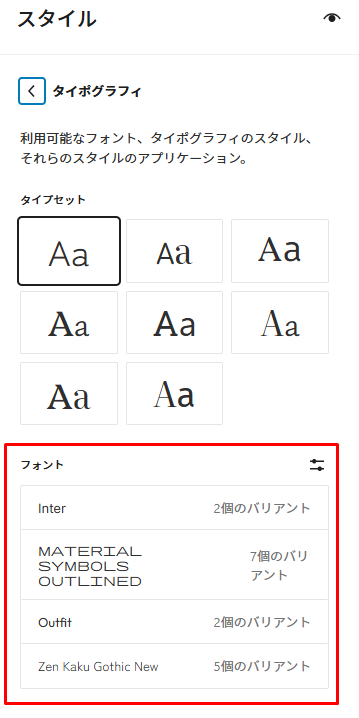
次にフォントを設定していきます。
フォントは、
- 和文:noto sans
- 欧文:Inter
- 見出しの英語:Outfit
- アイコン:Material Symbols Outlined
という構成にしています。


これらを設定したら、「Create Block Theme」というプラグインを使って、テーマに保存します。するとこれらの設定がtheme.jsonに反映されています。
その後カラーやフォントサイズ、余白をtheme.jsonに記入していきました。
プラグインの導入
次にプラグインを入れていきます。
導入しているプラグインですが、主にサイトの機能や動作に関わるものを紹介します。
このほか、セキュリティやバックアップなど裏側で動作しているものもいくつか入れています。
それぞれのプラグインについて詳しいお話は今後別の記事でできればと思っています。
AddToAny Share Buttons
シェアボタンを表示するためのプラグインです。いろいろ試した中で「ページリンクのコピー」ボタンが設置できるものを選びました。
Custom Post Type UI
カスタム投稿タイプを作成するプラグイン。コラムの投稿タイプとカスタムタクソノミーの作成に使用しています。
VK Blocks
ブロックを拡張するプラグイン。
レスポンシブに対応したブロックの設定やツールバーの拡張機能があり、細かなデザインに便利なので入れています。
Yet Another Related Posts Plugin (YARPP)
関連記事を表示するためのプラグイン。
関連記事表示のテンプレートを自分でカスタマイズできるのが便利。
Yoast SEO
SEOのプラグイン。
いろいろ細かく設定できるので、後々拡張性があると考えてこちらを導入しました。
次に
これでWordPress側の設定は大まかに完了したので、次はテンプレートやページを作成していくフェーズに入っていきます。
そちらについては次の記事で詳しく説明します。