はじめに
Webサイトのリニューアルや新規立ち上げに関わるようになって18年。ここ2年くらいはコンペに積極的に参加するようになり、ありがたいことに直近では、8コンペ中7件を受注することができました。
最近も、あるコンペでご発注をいただいたのですが、そのときに改めて感じたんです。
「勝てる企画書の共通する“型”が見えてきたな」と。
今回は、これから企画提案にチャレンジしてみたいWebディレクターの方や、なかなかコンペで成果が出ないというフリーランスの方に向けて、“勝ち取る企画書”の構成や考え方のエッセンスを、実体験をもとにまとめてみました。
目次
第1章|まずは敵を知る:競合分析の質が勝敗を分ける
企画書では「うちの強みは◯◯です」と自社の話に寄りがちですが、クライアントはそれを他社の提案と並べて見ています。 そのため、「他のコンペ参加企業が出してきそうな提案との差が明確に見えるかどうか」が、選ばれるかどうかの分かれ目になります。
今回の案件では、同じ領域で活動している競合を3社ピックアップし、UI/UX、導線設計、コンテンツ、予約周りまで細かく観察・比較しました。
単に「参考にする」のではなく、“どこでユーザーがつまづきそうか”という視点で分析しました。

✔️ 勝てる競合分析のチェックポイント
案件の目的に合わせてどの軸で比較するのかを選定します。
例)
- UI/UX:メニュー構成や導線が直感的か、情報に無駄がないか
- コンテンツ:誰のための情報か、どんな文脈で配置されているか
- 予約導線:迷いなく予約完了まで行ける設計か
- “差”になりそうな要素:空き日程が見えない、費用が不透明など
そして企画書では、ただ「これを改善します」ではなく、 「競合では○○ができていなかったため、我々の提案ではここを△△に変更します」と記載するようにしています。この“差分の設計”が、信頼を生む鍵になります。
企画書は単なるサイトリニューアルの資料ではなく、これから伴走をする「ビジネスパートナーとしての視点を持つ提案」を意識しましょう。
第2章|ユーザーの“困った”を代弁する:課題の可視化が提案の芯になります
企画書では、「何をするか」ばかりに目が行きがちですが、“なぜそれをやるか”を支えるのは、ユーザー視点の課題理解にほかなりません。
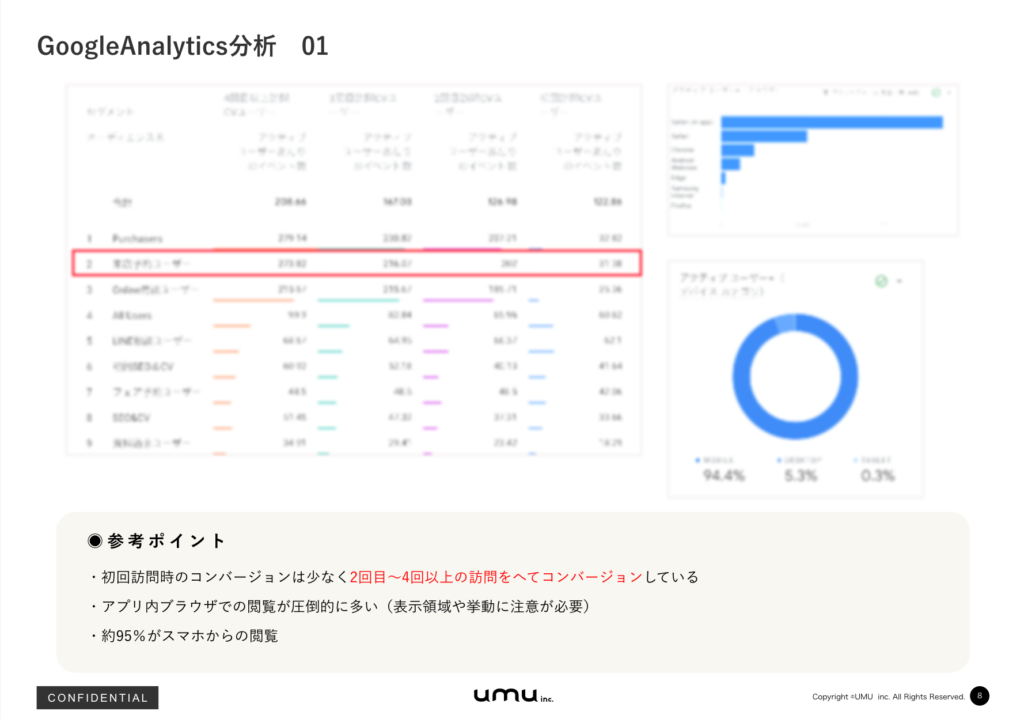
ヒアリング、GA、競合分析を通じて、「どこで困っているか」「なぜ離脱するのか」を徹底的に洗い出すことをおすすめします。リサーチデータなどの定量データも活用しましょう。

可視化された“困りごと”の一例
- 空き日程がわからず予約に不安を感じる
- プランが多すぎて違いがわからず迷う
- フォームの途中で離脱(確認画面で87%が脱落)
- モバイルで見たときに文字が小さく、読みづらい
さらに深く:AIと定性インサイトをかけ合わせる
定量データに加えて、GenSparkのようなAIリサーチツールでZ世代の声を収集しました。ChatGPTでアンケートやレビューを要約し、感情曲線やニーズの傾向を可視化しました。
AIは代替手段ではなく、インサイトの“増幅装置”として活用しています。定量・定性・生成の三位一体で捉える視点が重要です。
第3章|ただの施策で終わらせない:“なぜそれをやるのか”に物語をのせます
ユーザーの困りごとが見えたら、「だからこそこの施策が必要」という文脈をつけることが大切です。
たとえば「プランが多くて選べない」という課題に対しては、診断導線+LINEやWeb接客ツールを活用し、“対話的な選び方”の体験を提供するなど。
また、空き日程が見えず不安などのニーズが見えてきた場合は、予約フォームにカレンダー表示を導入することで“迷いなく進める体験”へと変換する提案も良いでしょう。
✔️ ストーリー設計で大事にしている3つの問い
- 誰に向けた施策か?
- どんなUXでどんな感情を変えたいのか?
- その施策で、何がどうが変わるのか?
補足: “基本的に一度きりの購入”のような商材ではCRMは不要という前提もありますが、SNSアップやUGC生成といった「体験の記憶を他者に伝播させる設計」は提案に含める価値があると考えています。
第4章|”発注したくなる”企画書:信頼をデザインで語ります
信頼は言葉だけではなく、構成・デザイン・透明性によって生まれるものです。

- 見積が直感的に理解できる
- 実現可能なスケジュールの提示
- 担当体制の安定性(固定ディレクター制など)
- 分析→課題設定→提案という構造のあるドキュメント
信頼されるビジュアルの3原則
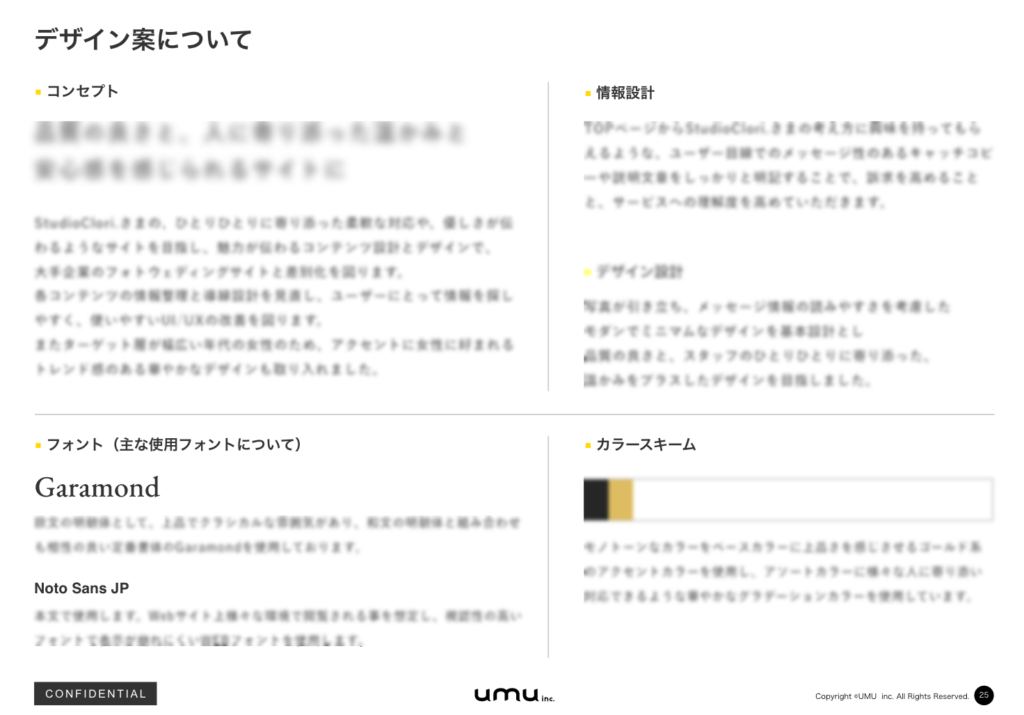
- コンセプトを言語化(品質+温かみの両立など)
- プレビュー可能なURL+スクロールアニメーションでUXも可視化
- 「あ、これでいい」と思わせるUIの美学(余白・写真・フォント)
デザイナーとの連携も信頼を生みます
デザイナーが“ただ表現する人”ではなく、“一緒に設計する人”になれているかが大切です。
- どういう心理に寄り添いたいのか
- どんな順番で印象を届けたいのか
それを共有できるかどうかが、企画の完成度を大きく左右します。
信頼は“表現”だけではなく、“設計思想の共有”からしか生まれません。
最終章|なぜ勝てたのか?なぜ提案をするのか?
勝てる理由は、「Webサイトをどう作るか」ことに視点をしぼるのではなく、 本気でクライアントのビジネスの成長を考えたからです。
これは私が経営者という立場にあるからこそ見えていたと言われるかもしれませんが、それはディレクターやデザイナーでも十分にできることです。なぜなら、どの視点から見るかだけの話だからです。米Netflixのクリエイティブ・ディレクターの言葉にこんなものがあります。
Designer is a business person. They just speak visual language.
直訳すると、デザイナーもビジネスの人間だ。ただビジュアルという言語を使うだけ。つまりデザイナーであってもWebディレクターであってもエンジニアであっても、クライアントの未来に対して責任を持つ「ビジネスパートナー」であるべきです。 その視点があれば、きっと“選ばれる提案”ができるようになります。
“何を作るか”より、“ビジネスの成長をどう手伝うか”。提案の価値を高めていきましょう。